Tutoriel Pixel-Art
Créer un sprite Pokémon animé facilement
| Logiciel | Spriter |
|---|---|
| Difficulté | Intermédiaire |
| Dernière mise à jour | 26/05/2018 |
Sommaire
I) Prérequis
II) Le découpage
III) Finitions des parties
IV) Importation et réglages
V) L’animation
VI) Prévisualisation et export
I. Prérequis
Le logiciel Spriter (la version free suffit) : https://brashmonkey.com/
Et un sprite fixe

©Ze Kray-Z
Assurez-vous d’avoir le droit d’utiliser le sprite fixe si vous l’avez récupéré et n’oubliez pas de créditer la personne.
Et un sprite fixe
©Ze Kray-Z
Assurez-vous d’avoir le droit d’utiliser le sprite fixe si vous l’avez récupéré et n’oubliez pas de créditer la personne.
II. Le découpage
Ensuite nous allons découper le sprite fixe en plusieurs parties indépendantes.
Le corps, les pattes, la tête, la queue…
En bref tout ce que vous voudrez bouger indépendamment. Chaque partie sera dans un fichier image séparé.

Mais attention, il ne faut pas juste découper mais il faut également remplacer les parties manquantes.
Exemple

©Noscium
La tête et les bras sont des parties mobiles et indépendantes par rapport au corps. En découpant j’ai donc remplis grossièrement celui-ci pour éviter de voir des trous lors de l’animation.
Le corps, les pattes, la tête, la queue…
En bref tout ce que vous voudrez bouger indépendamment. Chaque partie sera dans un fichier image séparé.
Mais attention, il ne faut pas juste découper mais il faut également remplacer les parties manquantes.
Exemple
©Noscium
La tête et les bras sont des parties mobiles et indépendantes par rapport au corps. En découpant j’ai donc remplis grossièrement celui-ci pour éviter de voir des trous lors de l’animation.
III. Finitions des parties
Certaines parties sont impossibles à animer qu’en appliquant de simple rotation ou translation, c’est pourquoi nous devons préparer ces frames à l’avance.
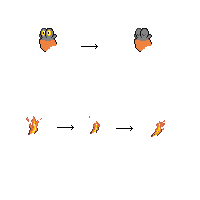
Exemple, des yeux qui se ferment ou une flamme

Autre exemple avec les pattes de ce raichu d’Alola

©FrenchOrange
Une fois que vous avez toutes vos parties dans un dossier, allons sur Spriter.
Exemple, des yeux qui se ferment ou une flamme
Autre exemple avec les pattes de ce raichu d’Alola
©FrenchOrange
Une fois que vous avez toutes vos parties dans un dossier, allons sur Spriter.
IV. Importation et réglages
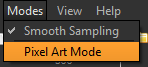
Une fois dans le logiciel, la première chose à faire est de se mettre en mode pixel art.

Puis créer un nouveau fichier et sélectionner le dossier avec nos différentes parties.

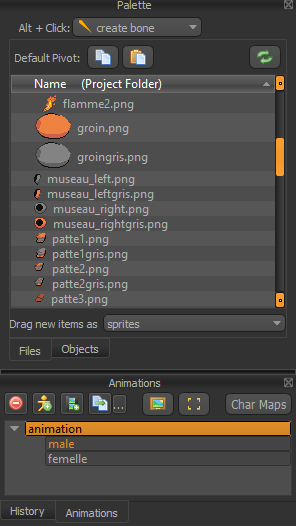
A droite nous avons toutes les parties de notre sprite, vous pouvez les placer sur la zone centrale.
Je conseille de mettre le sprite statique en premier pour être sûr de bien respecter les emplacements.

Si vous vous êtes trompé sur l’ordre des parties de votre sprite pas de problème.
Vous pouvez régler leur position à gauche, et également sélectionner le sprite statique pour le supprimer.

Vous devez avoir maintenant votre sprite assemblé et assurez-vous que vous êtes bien à la frame zéro.


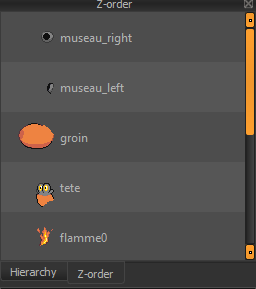
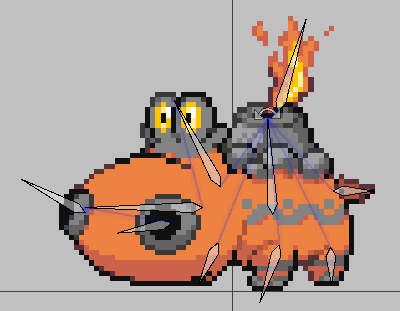
Créons maintenant le squelette, pour chaque partie vous devrez créer un os.
Pour ce faire : Alt + clique gauche, vous pourrez ainsi gérer la position et la hauteur.
Commencez par celui du corps, sélectionnez cet os et laissez la touche B enfoncé pour sélectionner la partie correspondante (semi transparent = non sélectionné), puis continuez avec les pattes, la tête etc.
Toujours avec la touche B en sélectionnant l’os du corps vous pourrez sélectionner d’autres os en tant que fils. Lorsque le père bougera, le fils le suivra.
Vous dévirez maintenant avoir quelque chose comme ceci.

On a fini le set up passons à l’animation !
Puis créer un nouveau fichier et sélectionner le dossier avec nos différentes parties.
A droite nous avons toutes les parties de notre sprite, vous pouvez les placer sur la zone centrale.
Je conseille de mettre le sprite statique en premier pour être sûr de bien respecter les emplacements.
Si vous vous êtes trompé sur l’ordre des parties de votre sprite pas de problème.
Vous pouvez régler leur position à gauche, et également sélectionner le sprite statique pour le supprimer.
Vous devez avoir maintenant votre sprite assemblé et assurez-vous que vous êtes bien à la frame zéro.
Créons maintenant le squelette, pour chaque partie vous devrez créer un os.
Pour ce faire : Alt + clique gauche, vous pourrez ainsi gérer la position et la hauteur.
Commencez par celui du corps, sélectionnez cet os et laissez la touche B enfoncé pour sélectionner la partie correspondante (semi transparent = non sélectionné), puis continuez avec les pattes, la tête etc.
Toujours avec la touche B en sélectionnant l’os du corps vous pourrez sélectionner d’autres os en tant que fils. Lorsque le père bougera, le fils le suivra.
Vous dévirez maintenant avoir quelque chose comme ceci.
On a fini le set up passons à l’animation !
V. L’animation
Tout d’abord, faut savoir que les animations à la noir et blanc sont composés de 2/3 mouvements qui se répètent et un mouvement spécial trop stylé.
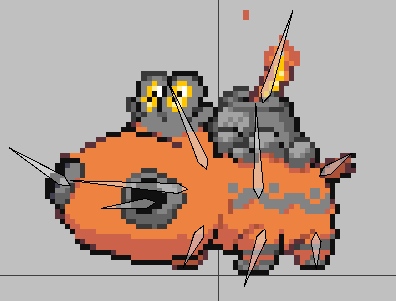
Plaçons nous à la frame 200.
J’ai effectué plusieurs choses ici : le corps a été un tout petit peu levé mais j’ai pris garde de laisser les pattes fixés au sol, la queue bouge également. (et pour la flamme on verra plus tard).

Ceci va donc être le mouvement qui se répétera.
Pour copier une frame faites double clic sur celle ci pour la sélectionner, Edit/copy current frame (ctrl + shift + c) et collez la à une frame plus élevée avec Edit/past (ctrl + v).
Faites ça avec la frame 0 et 200 plusieurs fois en alternant (0 / 200 / 400 / 600).
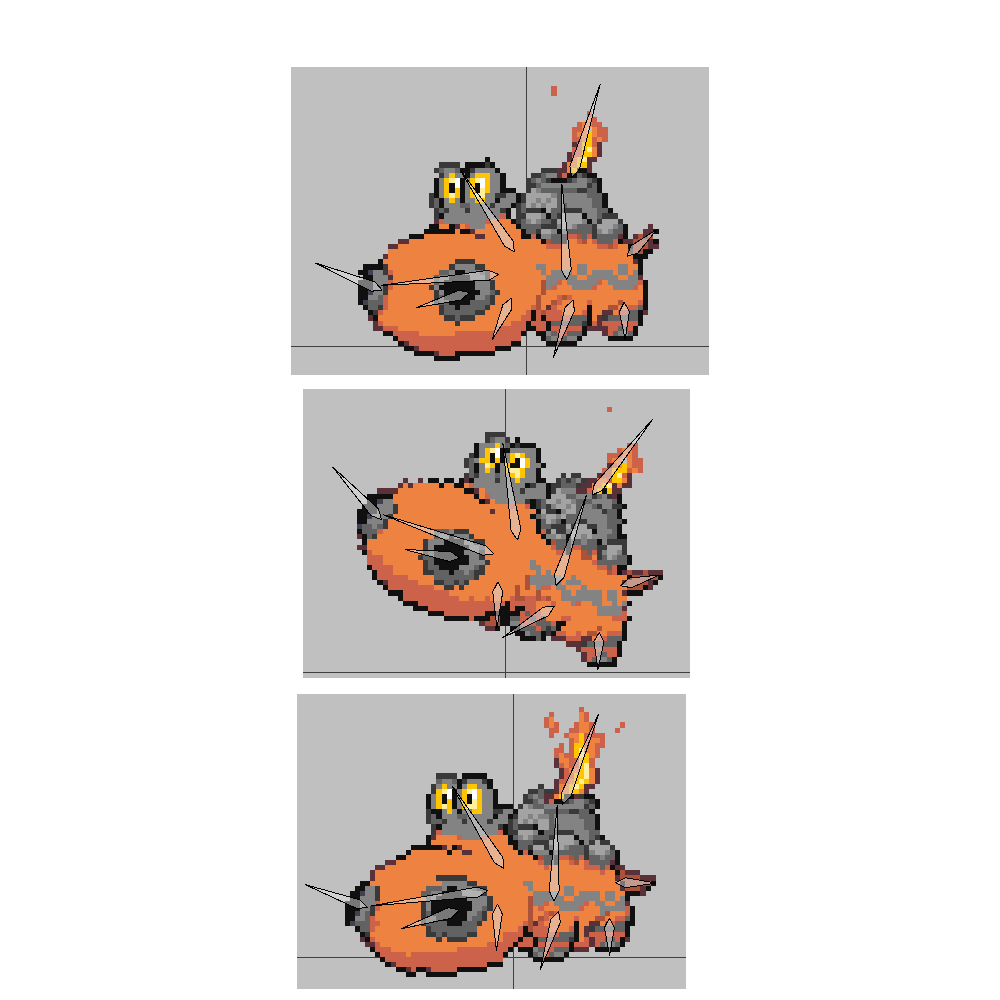
Passons maintenant au move trop stylé. J’ai choisi de faire lever le Pokémon sur ses pattes arrières.

Donc il commence par se baisser puis se lever, retomber et revenir à la position initiale.
(C’est en fait un plus complexe pour éviter des mouvements trop raides etc... Mais ça viendra avec de l’entrainement)
Ce qu’il faut savoir c’est que chaque mouvement doit être compensé. S'il saute, il devra amortir le choc pas juste revenir à sa position d’origine.
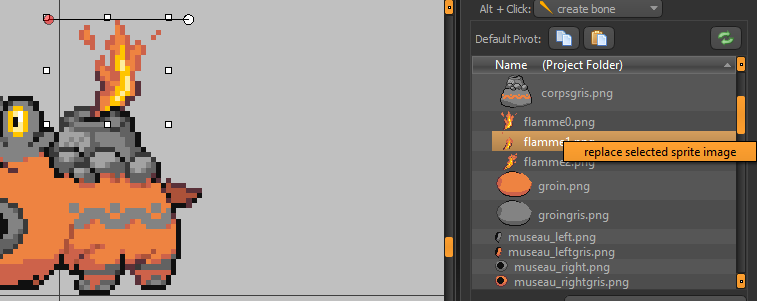
Vous pourrez maintenant changer les parties qui devront être animées manuellement. Pour ce faire vous devrez sélectionner l’objet à modifier et faire clic droit sur le nouveau sprite et remplacer. Toutes les X frames à intervalle régulier pour une flamme.

Plaçons nous à la frame 200.
J’ai effectué plusieurs choses ici : le corps a été un tout petit peu levé mais j’ai pris garde de laisser les pattes fixés au sol, la queue bouge également. (et pour la flamme on verra plus tard).
Ceci va donc être le mouvement qui se répétera.
Pour copier une frame faites double clic sur celle ci pour la sélectionner, Edit/copy current frame (ctrl + shift + c) et collez la à une frame plus élevée avec Edit/past (ctrl + v).
Faites ça avec la frame 0 et 200 plusieurs fois en alternant (0 / 200 / 400 / 600).
Passons maintenant au move trop stylé. J’ai choisi de faire lever le Pokémon sur ses pattes arrières.
Donc il commence par se baisser puis se lever, retomber et revenir à la position initiale.
(C’est en fait un plus complexe pour éviter des mouvements trop raides etc... Mais ça viendra avec de l’entrainement)
Ce qu’il faut savoir c’est que chaque mouvement doit être compensé. S'il saute, il devra amortir le choc pas juste revenir à sa position d’origine.
Vous pourrez maintenant changer les parties qui devront être animées manuellement. Pour ce faire vous devrez sélectionner l’objet à modifier et faire clic droit sur le nouveau sprite et remplacer. Toutes les X frames à intervalle régulier pour une flamme.
VI. Prévisualisation et export
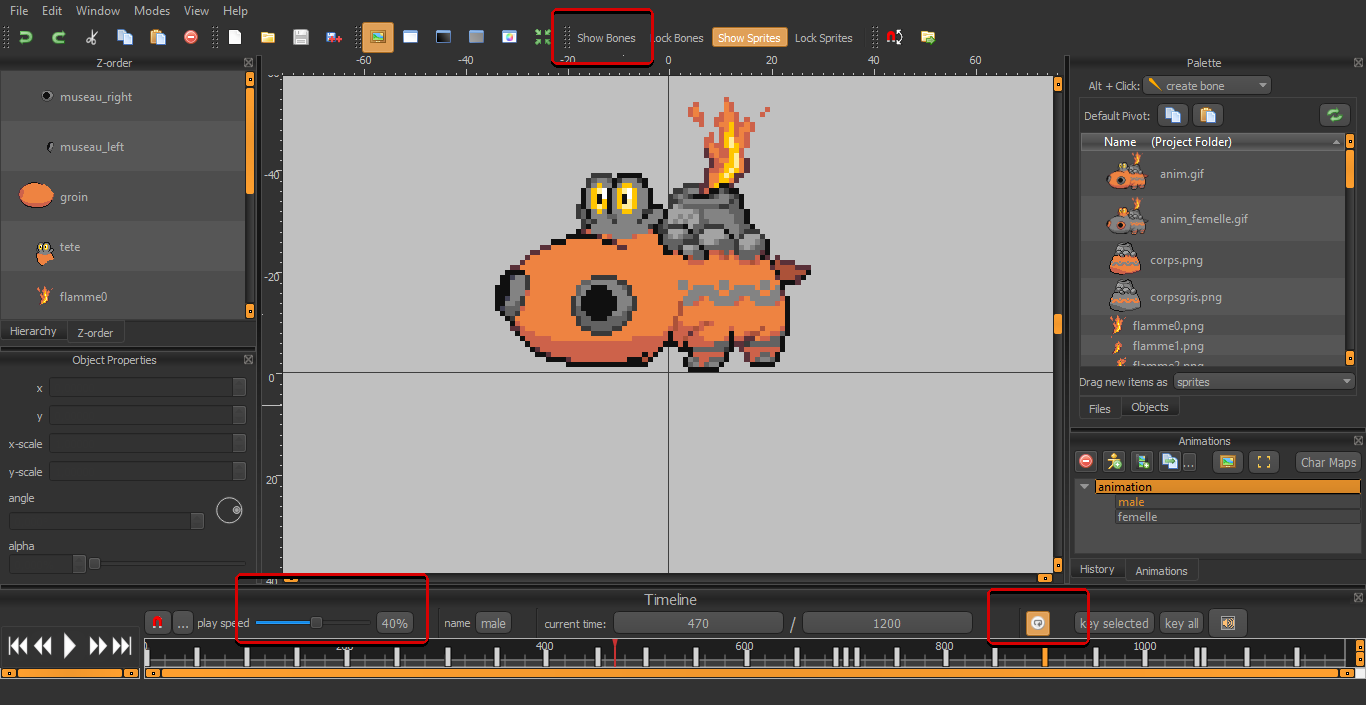
Une fois l’animation finie, n’hésitez pas à cacher le squelette pour mieux la voir.
Assurez-vous également que l’animation est en mode repeat.
Vous pouvez également régler la vitesse de celle-ci.

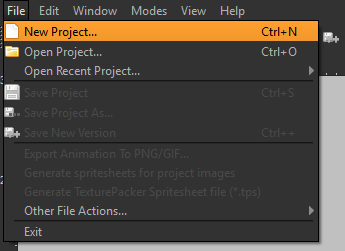
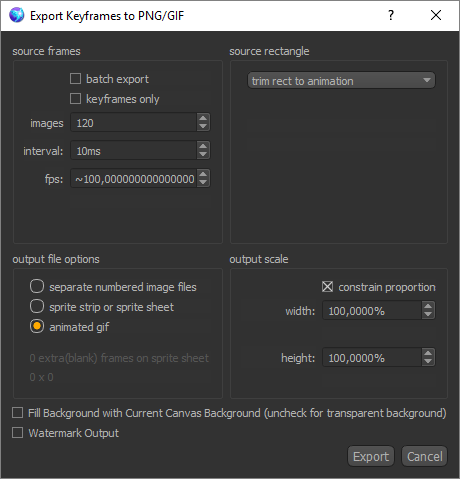
Maintenant que l’animation vous plait, exportons-la en gif pour ainsi l’insérer dans votre jeu. Pour ce faire rien de plus simple. File/export to et sélectionnez animated gif. Vous pourrez choisir le nombre d’image et la vitesse d’une frame. (En moyenne un gif noir et blanc à environs 100 images voire plus).

Voici le rendu final de l’Hippopotas.

Finalement vous pouvez donc créer un sprite animé avec une solution bien plus simple que frame par frame avec Aseprite.
J’espère que le tutoriel vous sera utile, n’hésitez pas à demander des précisions.
Tutoriel réalisé par Deakcor , rédigé par Deakcor et Cinsky
Retour au sommaire de la section Pixel Art
Assurez-vous également que l’animation est en mode repeat.
Vous pouvez également régler la vitesse de celle-ci.
Maintenant que l’animation vous plait, exportons-la en gif pour ainsi l’insérer dans votre jeu. Pour ce faire rien de plus simple. File/export to et sélectionnez animated gif. Vous pourrez choisir le nombre d’image et la vitesse d’une frame. (En moyenne un gif noir et blanc à environs 100 images voire plus).
Voici le rendu final de l’Hippopotas.
Finalement vous pouvez donc créer un sprite animé avec une solution bien plus simple que frame par frame avec Aseprite.
J’espère que le tutoriel vous sera utile, n’hésitez pas à demander des précisions.
Tutoriel réalisé par Deakcor , rédigé par Deakcor et Cinsky
Retour au sommaire de la section Pixel Art
Recherche
Communauté Pokébip
Journal des rédacteurs
Réseaux sociaux
Calendrier
| Console | 5 juin 2025 |
| Nintendo Switch 2 | |
| Jeu | Inconnue |
| iOS Android Switch | Pokémon Champions |
| Jeu | Fin 2025 |
| Switch Switch 2 | Légendes Pokémon : Z-A |
Partenaires
Publicité